

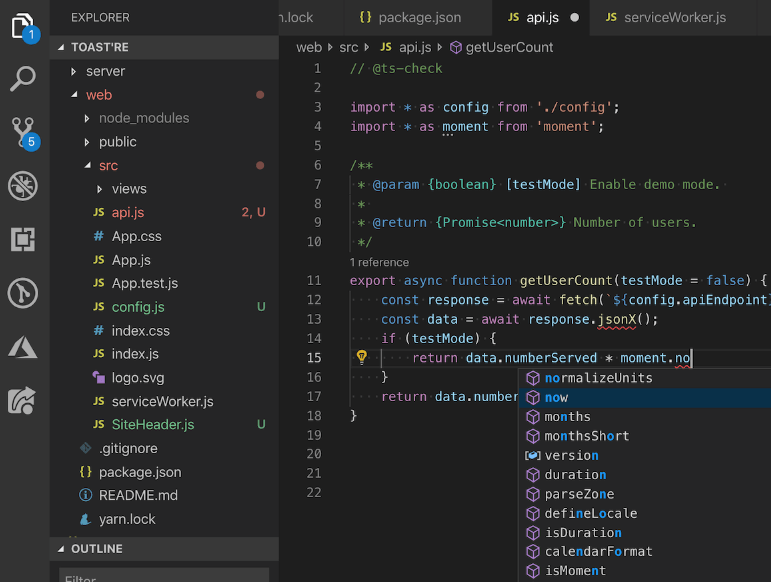
Workspace – The workspace will be the next most common part of the UI you’ll be using.VS Code has tabs in this editor pain that allow you to open up multiple files at once and editor groups that group various tabs. Whenever you open a new file or edit an existing file, the editor window is where you’ll the code will show up. This pane is where you will view and edit all of the code you’re working on. Editor Window (Tabs/Groups) – The editor window is where you’ll be doing most of your work.The main VS Code interface can be broken down into five distinct areas: You’ll see that VS Code has a few main areas you’ll be staring at day in and day out. When you open up VS Code for the first time, you will see a user interface that looks like the following screenshot.


All effort has been made to focus on the less version-specific aspects of VS Code, though. If the instruction and screenshots look a little different, chances are you’re using a new version. This Visual Studio Code tutorial will be using VS Code 1.53.2.


 0 kommentar(er)
0 kommentar(er)
